A Common Goal in Designing Process Layouts is
Using fonts and colors that are difficult to read. Its important to assure that the entire team is on the same page and working to accomplish the same goal.

Solved A Common Goal In Designing Process Layouts Is Chegg Com
Form a problem statement.

. At Skillsoft our mission is to help US. B2B companies benefit from videos that explain their products to help positively influence the buyers decision-making process. Dont overwhelm your audience with a lot of text.
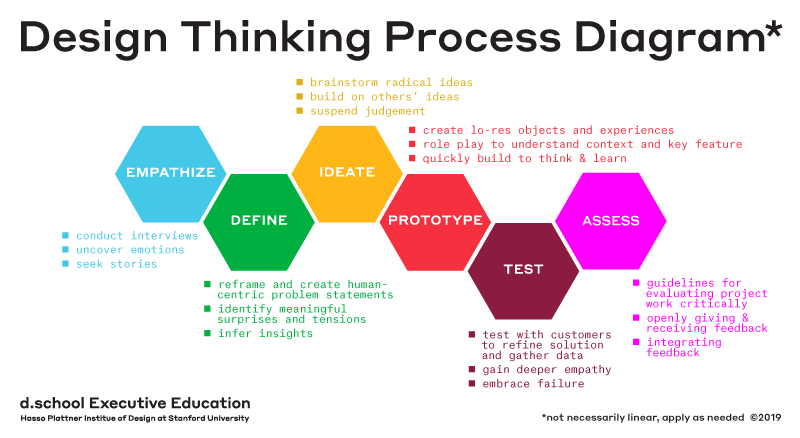
DTE uses PowerClerk to review and accept interconnection applications and receive all supporting materials. You tend to all share a common goal and teamwork really does make the dream work. The five-stage design thinking model was originally posited by the Hasso-Plattner Institute of Design at Stanford dschool.
As explained in Web UI Patterns 2016 Vol. Our design team gained experience in designing platforms that help to obtain data for various purposes. Five phases of the design thinking process.
The goal of visual merchandising is to attract and motivate customers to buy somethingits the secret of successful retail stores. 12 Timeless UI Layouts Website Design Patterns Analyzed. When designing for web and mobile the purpose of the pages or interfaces we design is to create various user flows.
Common mistakes that lead to bad newsletter design. In this piece well explore examples best practices and common scenarios for 12 successful web layout patterns. Visual merchandising is the process of planning designing and displaying products to highlight their features and benefits.
UI designers should be as comfortable taking creative direction as they are with giving them. Simply speaking visual design is the process of improving the UI and UX of a webapp through visual elements and effects including colors illustrations photography typography layouts white. Knowing how crucial it is we would like to share some of the best practices for creating dashboards designs and make it possible.
This layer can ultimately aid the process of board fabrication. Space planning is a time-consuming process but architects can use special software CAD or computer-aided design to help them create drafts of the space plan. Details in lists pictures in grids.
Download these free templates to learn which types of layouts work best for. One of the challenges of displaying search results is that different types of content require different layouts. A rule of thumb.
Server-side development however focuses more on the actual content of a webpage and it completes tasks like interacting with databases and retrieving information from a web server. One application you can use to create diagrams of store layouts is Google Drawing a free software application available in the Chrome Web Store. Using the Live Drill Table Improves PCB Production The drill drawing layer provides the details such as the location of the holes to be drilled the hole sizes the hole tolerances and other available pertinent information.
The ability to see a live drill table for PCB Design while designing a printed circuit. The main goal of this template is to keep the focus on your products and that goal is accomplished in style with three different color scheme options to choose from. The primary goal of client-side development is to create visual effects of websites including layouts user interfaces form validation and other visual elements.
First-generation websites were designed for desktops. Benefits of a well-designed Plant Layout. To unlock this lesson you must be.
Here lets look at the best practices of five of the most common low-fidelity prototypes. The cost to implement these design structures depends on how much work you put into them. Vintage Fashion and Modern.
As a result they were built to accommodate larger monitors and point-and-click mouse control. For User Interface you need to create mockups. Lets examine this rule in context of product page.
Federal Government agencies create a future-fit workforce skilled in competencies ranging from compliance to cloud migration data strategy leadership development and DEIAs your strategic needs evolve we commit to providing the content and support that will keep your workforce skilled and ready for the roles of tomorrow. FACTORS THAT DETERMINE THE DESIGNING OF PLANT LAYOUT Some of the goals of designing plant layouts are to achieve a minimum amount. Once you create your PowerClerk account you will be able to view and track the status of any projects you submit.
Dashboards provide data and make it available. As your project progresses through the interconnection process you will receive status updates via email from PowerClerk. When Designing DO use bullet points on slides.
For store planners retail consultants design professionals or the aspiring DIY retailer there is a market for drawing and floor planning software to help you create professional retail store layouts. Aside from paying attention to general newsletter guidelines and best practices its also crucial to ensure that your brand isnt making these common newsletter design mistakes. Optional product filtering by type price and best sellers.
Impact of UI design. Ignoring mobile and newsletter responsiveness and optimization. Sketches paper prototypes Lego prototypes wireframes and Wizard of Oz prototypes.
Before we begin looking at these five low-fidelity prototypes lets briefly talk about when you should use low-fidelity prototypes in the first place. As user flows often contain multiple screens or windows that repeat similar design schemes and layouts grids ease the process of developing wireframes templates or standardized layouts for similar pages. People dont visit websites for the design they want content.
Remember that this is a presentation with a short time span. Now that youre clear on what a pitch deck is and what a good one contains lets take a look at some common dos and donts for creating and giving powerful pitch presentations. The design thinking stages are.
What we like about this template. Creating user personas before designing the website can help a lot. Creating a dashboard that lives up to user needs and expectations.
The goal will be to determine how to accomplish the task at hand. The design should serve this goal. Understand the problem of the user for whom you are designing.
1 design is just a means of presenting content in the most intuitive and useful manner. Generate creative solutions. It helps in identifying.
Working well in a team is an essential skill which involves listening and troubleshooting together to get to the root of the problem. Its also important to use tools like wireframes to create a documented path to the goal. Two basic layouts for content presentation are list view and grid view.

7 Stages Of User S Action In Design Ux Planet Charts And Graphs Goal Planning Design

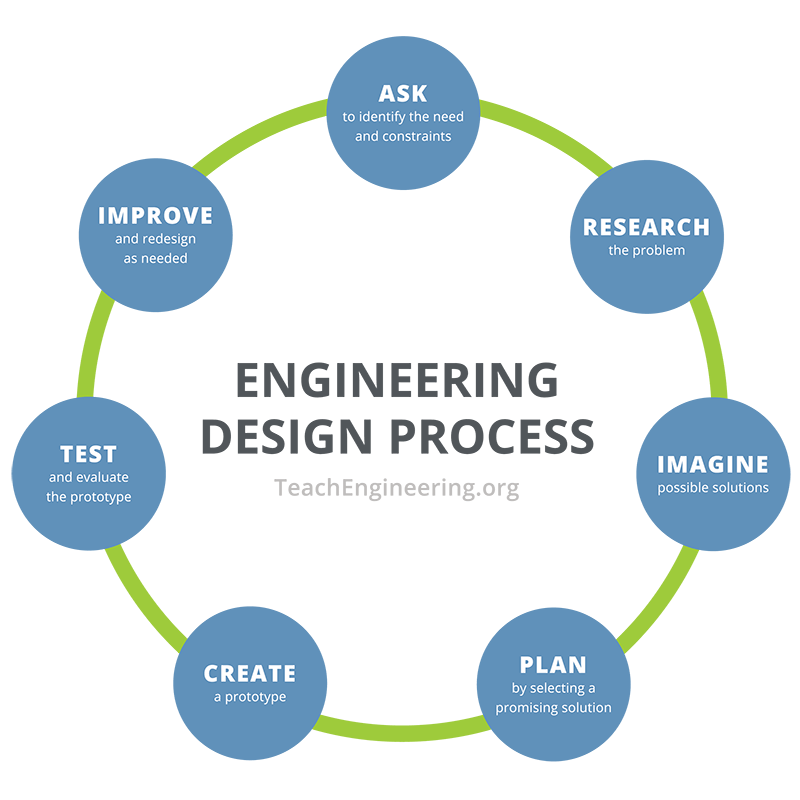
Design Step 1 Identify The Need Activity Teachengineering

Design How Design Thinking Design Goals By Karl Mochel The Startup Medium

No comments for "A Common Goal in Designing Process Layouts is"
Post a Comment